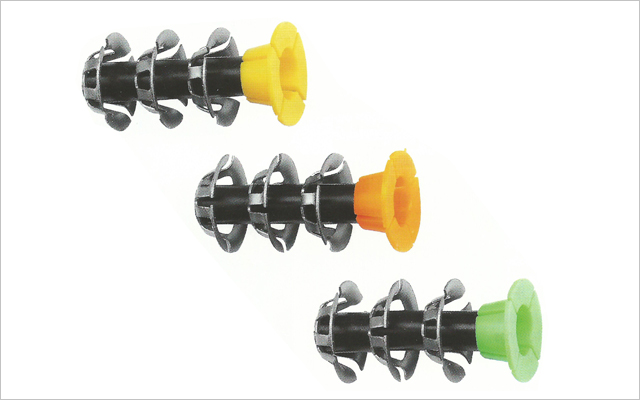
메탈스크래퍼는 스테인레스 스틸 브레이드로 제작되어 일상적인 조건에서는 녹슬지 않고 변형의 염려가 없으므로 몇 번이고 재사용할 수 있어 경제적이다. 또한 튜브내경에 최적화된 설계로 대부분의 마합류나 따개비 등을 제거하는데 유용하며, 칼슘, 망간 등 딱딱한 스케일 제거에 적합하다. 외경 15.9ømm ~ 32ømm 사이의 튜브에 적용할 수 있다.

• 스테인레스 스틸 블레이드
• 모듈식 디자인
• 간편한 식별을 위한 컬러 코드
• 재사용 가능
반응형 웹이란 HTML5의 미디어 쿼리를 이용하여 하나의 소스로 제작된 컨텐츠가 데스크탑에만 국한되지 않고 태블릿PC, 모바일폰 등 다양한 크기의 디바이스 환경에 맞추어 화면이 동적으로 변화되는 기법입니다.


